Directives AngularJS ng-click, ng-show et ng-hide avec exemple
Événements AngularJS
Événements AngularJS sont les fonctionnalités qui permettent aux applications Web d'interagir avec les entrées de l'utilisateur telles que le clic de la souris, les entrées au clavier, le survol de la souris, etc. Les événements doivent être gérés dans les applications Web afin d'effectuer des tâches et des actions spécifiques. Il est déclenché lorsqu'une action spécifique est effectuée par l'utilisateur.
Lors de la création d'applications Web, votre application devra tôt ou tard gérer les événements DOM tels que les clics de souris, les mouvements, les pressions sur le clavier, les événements de modification, etc.
AngularJS peut ajouter des fonctionnalités qui peuvent être utilisées pour gérer de tels événements.
Par exemple, s'il y a un bouton sur la page et que vous souhaitez traiter quelque chose lorsque vous cliquez sur le bouton, nous pouvons utiliser la directive d'événement Angular ng-click.
Nous examinerons en détail les directives d'événement au cours de ce cours.
Qu'est-ce que la directive ng-click dans AngularJS ?
La "directive ng-clic" dans AngularJS est utilisé pour appliquer un comportement personnalisé lorsqu'un utilisateur clique sur un élément HTML. Cette directive est normalement utilisée pour les boutons car c'est la directive la plus courante pour ajouter des événements qui répondent aux clics effectués par l'utilisateur. Il est également utilisé pour afficher des alertes lorsqu'un bouton est cliqué.
Syntaxe de ng-click dans AngularJS
<element ng-click="expression"> </element>
Regardons un exemple simple de la façon dont nous pouvons implémenter l'événement click.
Exemple de ng-click dans AngularJS
Dans cet exemple ng-click, nous aurons une variable de compteur dont la valeur augmentera lorsque l'utilisateur clique sur un bouton.

<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="">
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<button ng-click="count = count + 1" ng-init="count=0">
Increment
</button>
<div>The Current Count is {{count}}</div>
</body>
</html>
Explication du code :
- Nous utilisons d'abord la directive ng-init pour définir la valeur d'un nombre de variables locales sur 0.
- Nous introduisons ensuite la directive d'événement ng-click au bouton. Dans cette directive, nous écrivons du code pour incrémenter la valeur de la variable count de 1.
- Ici, nous affichons la valeur de la variable count à l'utilisateur.
Si le code est exécuté avec succès, la sortie suivante s'affichera lorsque vous exécutez votre code dans le navigateur.
Sortie :
À partir de la sortie ci-dessus,
- On voit que le bouton « Incrémenter » est affiché et que la valeur de la variable count est initialement nulle.
- Lorsque vous cliquez sur le bouton Incrémenter, la valeur du nombre est incrémentée en conséquence, comme indiqué dans l'image de sortie ci-dessous.
Qu'est-ce que la directive ng-show dans AngularJS ?
La Directive ng-Show dans AngularJS est utilisé pour afficher ou masquer un élément spécifique donné HTML élément basé sur l’expression fournie à l’attribut ng-show. En arrière-plan, l'élément HTML est affiché ou masqué en supprimant ou en ajoutant la classe CSS .ng-hide sur l'élément. Il s'agit d'une classe CSS prédéfinie qui définit l'affichage sur aucun.
Syntaxe de ng-show dans AngularJS
<element ng-show="expression"> </element>
En arrière-plan, l'élément est affiché ou masqué en supprimant ou en ajoutant la classe CSS .ng-hide sur l'élément.
Exemple de ng-show dans AngularJS
Regardons un ng-show dans Angular Exemple de la façon dont nous pouvons utiliser la directive « ngshow event » pour afficher un élément caché.

<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<input type="button" value="Show Angular" ng-click="ShowHide()"/>
<br><br><div ng-show = "IsVisible">Angular</div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope){
$scope.IsVisible = false;
$scope.ShowHide = function(){
$scope.IsVisible = true;
}
});
</script>
</body>
</html>
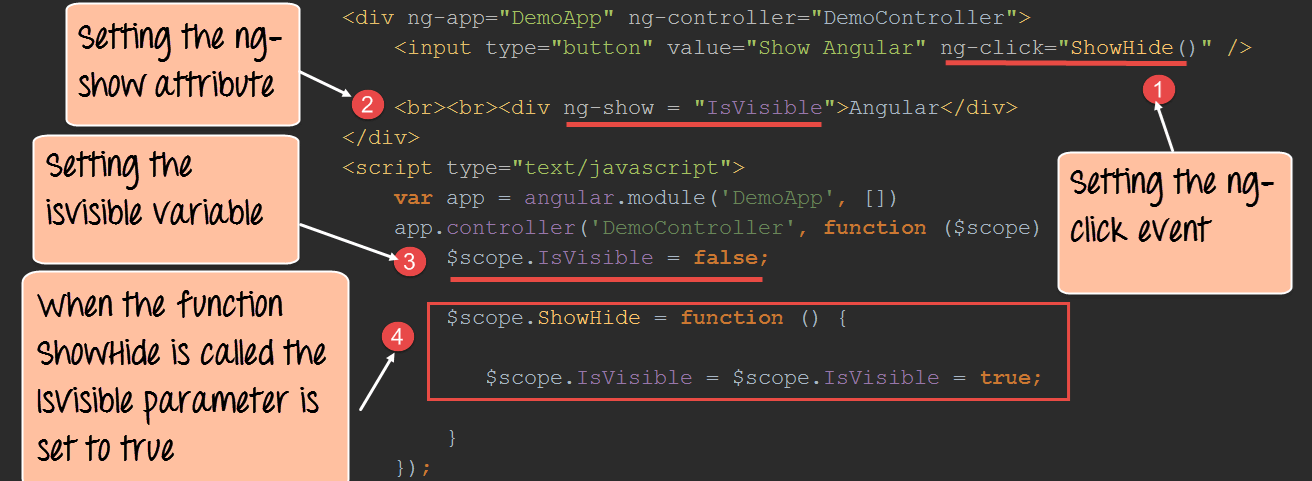
Explication du code :
- Nous attachons la directive d'événement ng-click à l'élément bouton. Ici, nous faisons référence à une fonction appelée « ShowHide » qui est définie dans notre contrôleur – DemoController.
- Nous attachons l'attribut ng-show à une balise div qui contient le texte Angular. C'est la balise que nous allons afficher/masquer en fonction de l'attribut ng-show.
- Dans le contrôleur, nous attachons la variable membre « IsVisible » à l’objet scope. Cet attribut sera transmis à l'attribut angulaire ng-show (étape n°2) pour contrôler la visibilité du contrôle div. Nous définissons initialement cela sur false afin que lorsque la page est affichée pour la première fois, la balise div soit masquée. Remarque: - Lorsque les attributs ng-show sont définis sur true, le contrôle suivant qui dans notre cas est la balise div sera affiché à l'utilisateur. Lorsque l'attribut ng-show est défini sur false, le contrôle sera masqué à l'utilisateur.
- Nous ajoutons du code à la fonction ShowHide qui définira la variable membre IsVisible sur true afin que le show hide div d'AngularJS sur la balise de clic puisse être affiché à l'utilisateur.
Si le code de ng-show et ng-hide dans AngularJS est exécuté avec succès, la sortie suivante s'affichera lorsque vous exécutez votre code dans le navigateur.
Sortie: 1
De la sortie,
- Vous pouvez initialement voir que la balise div qui contient le texte « AngularJS » n'est pas affichée et cela est dû au fait que l'objet de portée isVisible est initialement défini sur false qui est ensuite transmis à la directive ng-show de la balise div.
- Lorsque vous cliquez sur le bouton « Afficher AngularJS », la variable membre isVisible devient vraie et le texte « Angular » devient donc visible pour l'utilisateur. La sortie ci-dessous sera montrée à l'utilisateur.
La sortie affiche désormais la balise div avec le texte angulaire.
Qu'est-ce que la directive ng-hide dans AngularJS ?
La directive ng-hide dans AngularJS est une fonction à l'aide de laquelle un élément sera masqué si l'expression est VRAIE. Si l'expression est FALSE, l'élément sera affiché. En arrière-plan, l'élément est affiché ou masqué en supprimant ou en ajoutant la classe CSS .ng-hide sur l'élément.
Syntaxe de ng-hide dans AngularJS
<element ng-hide="expression"> </element>
Par contre avec ng-hide, l'élément est masqué si l'expression est vraie et il sera affiché si elle est fausse.
Exemple de ng-hide dans AngularJS
Regardons l'exemple ng-hide similaire à celui présenté pour ngShow pour montrer comment les attributs ng-hide et ng-show peuvent être utilisés.

<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<input type="button" value="Hide Angular" ng-click="ShowHide()"/>
<br><br><div ng-hide="IsVisible">Angular</div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope){
$scope.IsVisible = false;
$scope.ShowHide = function(){
$scope.IsVisible = $scope.IsVisible = true;
}
});
</script>
</body>
</html>
Explication du code :
- Nous attachons la directive d'événement ng-click à l'élément bouton. Ici, nous faisons référence à une fonction appelée ShowHide qui est définie dans notre contrôleur – DemoController.
- Nous attachons l'attribut ng-hide à une balise div qui contient le texte Angular. Il s'agit de la balise que nous utiliserons pour afficher le masquage dans Angular en fonction de l'attribut ng-show.
- Dans le contrôleur, nous attachons la variable membre isVisible à l’objet scope. Cet attribut sera transmis à l'attribut angulaire ng-show pour contrôler la visibilité du contrôle div. Nous définissons initialement cela sur false afin que lorsque la page est affichée pour la première fois, la balise div soit masquée.
- Nous ajoutons du code à la fonction ShowHide qui définira la variable membre IsVisible sur true afin que la balise div puisse être affichée à l'utilisateur.
Si le code de ng show hide est exécuté avec succès, la sortie suivante sera affichée lorsque vous exécutez votre code dans le navigateur.
Sortie :
De la sortie,
- Vous pouvez initialement voir que la balise div qui contient le texte « AngularJs » est initialement affichée car la valeur de propriété false est envoyée à la directive ng-hide.
- Lorsque nous cliquons sur le bouton « Masquer Angular », la valeur de propriété true sera envoyée à la directive ng-hide. Par conséquent, la sortie ci-dessous sera affichée, dans laquelle le mot « Angular » sera masqué.
Directives de l'écouteur d'événements AngularJS
Vous pouvez ajouter des écouteurs d'événements AngularJS à vos éléments HTML en utilisant un ou plusieurs d'entre eux. directives:
- ng-flou
- ng-changement
- ng-clic
- ng-copie
- ng-coupe
- ng-dblclick
- ng-focus
- ng-keydown
- ng-keypress
- ng-keyup
- ng-mousedown
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-survol de la souris
- ng-mouseup
- ng-pâte
Résumé
- Les directives d'événements sont utilisées dans Angular pour ajouter du code personnalisé afin de répondre aux événements générés par l'intervention de l'utilisateur tels que les clics de boutons, les clics de clavier et de souris, etc.
- La directive d'événement la plus courante est la directive AngularJS ng-click qui est utilisée pour gérer les événements de clic. L'utilisation la plus courante de ceci est le clic sur les boutons AngluarJS, dans lequel du code peut être ajouté pour répondre à un clic sur un bouton.
- Les éléments HTML peuvent également être masqués ou affichés à l'utilisateur en utilisant le Directive AngularJS ng-show, Directive angulaire ng-hide et attributs ng-visible.