Localizadores en Selenium
¿Qué son los localizadores?
El localizador es un comando que le dice Selenium IDE qué elementos GUI (por ejemplo, Texto Box, Botones, Cheque Boxes etc) sus necesidades para operar. La identificación de los elementos correctos de la GUI es un requisito previo para crear un script de automatización. Pero la identificación precisa de los elementos de la GUI es más difícil de lo que parece. A veces, terminas trabajando con elementos GUI incorrectos o sin ningún elemento. Por eso, Selenium proporciona una serie de localizadores para localizar con precisión un elemento GUI
Hay comandos que no necesitan localizador (como el comando “abrir”). Sin embargo, la mayoría de ellos necesitan localizadores de elementos en Selenium controlador web.
La elección del localizador depende en gran medida de su aplicación bajo prueba.En este tutorial, alternaremos entre Facebook, new tours.demoaut en función de los localizadores que admiten estas aplicaciones. Asimismo, en su Pruebas proyecto, seleccionará cualquiera de los localizadores de elementos enumerados anteriormente en Selenium webdriver, según el soporte de su aplicación.
Localizar por DNI
Esta es la forma más común de localizar elementos, ya que se supone que los ID son únicos para cada elemento.
Target Formato: id=id del elemento
Para este ejemplo, usaremos Facebook como nuestra aplicación de prueba porque Mercury Los recorridos no utilizan atributos de identificación.
Paso 1) Desde que se creó este tutorial, Facebook ha cambiado el diseño de su página de inicio de sesión. Utilice esta página de demostración https://demo.guru99.com/test/facebook.html Para realizar pruebas, inspeccione el cuadro de texto “Correo electrónico o teléfono” con Firebug y tome nota de su ID. En este caso, el ID es “correo electrónico”.
Paso 2) Lanza Selenium IDE e ingrese “id=email” en el Target Haga clic en el botón Buscar y observe que el cuadro de texto "Correo electrónico o teléfono" se resalta en amarillo y tiene un borde verde, lo que significa que Selenium IDE pudo localizar ese elemento correctamente.
Localizar por nombre
Ubicar elementos por nombre es muy similar a ubicar por ID, excepto que usamos el “nombre=” prefijo en su lugar.
Target Formato: nombre=nombre del elemento
En la siguiente demostración, ahora utilizaremos Mercury Tours porque todos los elementos significativos tienen nombre.
Paso 1) Navegue a https://demo.guru99.com/test/newtours/ y usa Firebug para inspeccionar el cuadro de texto “Nombre de usuario”. Toma nota de su atributo de nombre.
Aquí vemos que el nombre del elemento es "nombre de usuario".
Paso 2) In Selenium IDE, ingrese "nombre = nombre de usuario" en el Target cuadro y haga clic en el botón Buscar. Selenium IDE debería poder localizar el cuadro de texto Nombre de usuario resaltándolo.
Cómo localizar elementos por nombre usando filtros
Se pueden utilizar filtros cuando varios elementos tienen el mismo nombre. Los filtros son atributos adicionales que se utilizan para distinguir elementos con el mismo nombre.
Target Formato: nombre=nombre_del_elemento filtro=valor_del_filtro
Veamos un ejemplo:
Paso 1) Ingrese a Mercury Excursiones.
Ingrese a Mercury Tours usando “tutorial” como nombre de usuario y contraseña. Debería llevarlo a la página del Buscador de vuelos que se muestra a continuación.
Paso 2) Usando Firebug use VALUE atributos.
Al utilizar Firebug, observe que los botones de opción Ida y vuelta y Solo ida tienen el mismo nombre "tipo de viaje". Sin embargo, tienen diferentes atributos de VALOR por lo que podemos usar cada uno de ellos como nuestro filtro.
Paso 3) Haga clic en la primera línea.
- Primero accederemos al botón de opción One Way. Haga clic en la primera línea del Editor.
- En el cuadro de Comando de Selenium IDE, ingrese el comando "hacer clic".
- En el panel de configuración de Target En el cuadro, ingrese “name=tripType value=oneway”. La parte “value=oneway” es nuestro filtro.
Paso 4) Haga clic en el botón Buscar.
Darse cuenta de Selenium El IDE puede resaltar el botón de opción Unidireccional en verde, lo que significa que podemos acceder al elemento con éxito utilizando su atributo VALOR.
Paso 5) Seleccione el botón de radio Unidireccional.
Presione la tecla "X" en su teclado para ejecutar este comando de clic. Observe que se seleccionó el botón de opción Unidireccional.
Puede hacer exactamente lo mismo con el botón de opción Ida y vuelta, esta vez, utilizando “nombre=tipo de viaje valor=ida y vuelta” como objetivo.
Localización por texto de enlace
Este tipo de localizador CSS en Selenium Se aplica sólo a textos de hipervínculos. Accedemos al enlace anteponiendo a nuestro objetivo "link=" y luego seguido del texto del hipervínculo.
Target Formato: enlace=enlace_texto
En este ejemplo accederemos al enlace “REGISTRARSE” que se encuentra en la página Mercury Página de inicio de excursiones.
Paso 1)
- Primero, asegúrese de haber cerrado sesión en Mercury Excursiones.
- Vaya a Mercury Página de inicio de excursiones.
Paso 2)
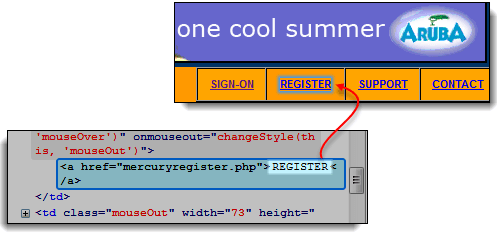
- Usando Firebug, inspeccione el enlace "REGISTRARSE". El texto del enlace se encuentra entre las etiquetas y.
- En este caso, el texto de nuestro enlace es “REGISTRARSE”. Copie el texto del enlace.
Paso 3) Copie el texto del enlace en Firebug y péguelo en Selenium IDE Target caja. Añádele el prefijo “link=”.
Paso 4) Haga clic en el botón Buscar y observe que Selenium IDE pudo resaltar el enlace REGISTRO correctamente.
Paso 5) Para verificar más, ingrese “clickAndWait” en el cuadro de comando y ejecútelo. Selenium El IDE debería poder hacer clic en el enlace REGISTRO con éxito y llevarlo a la página de Registro que se muestra a continuación.
Localización por DOM (modelo de objetos de documento)
El Modelo de objetos de documento (DOM), en términos simples, es la forma en que se estructuran los elementos HTML. Selenium IDE puede utilizar DOM para acceder a los elementos de la página. Si utilizamos este método, nuestro Target El cuadro siempre comenzará con “dom=document…”; sin embargo, el prefijo “dom=” normalmente se elimina porque Selenium IDE puede interpretar automáticamente cualquier cosa que comience con la palabra clave "documento" como una ruta dentro del DOM en Selenium de todos modos.
Hay cuatro formas básicas de localizar un elemento a través de DOM en Selenium:
- getElementById
- obtenerElementosPorNombre
- dom:nombre (se aplica sólo a elementos dentro de un formulario con nombre)
- dominio: índice
Localización por DOM – getElementById
Centrémonos en el primer método: usar el método getElementById de DOM en Selenium. La sintaxis sería:
Sintaxis
document.getElementById("id of the element")
- id del elemento = este es el valor del atributo ID del elemento al que se accederá. Este valor siempre debe estar encerrado entre paréntesis (“”).
Paso 1) Utilice esta página de demostración https://demo.guru99.com/test/facebook.html Navegue hasta allí y use Firebug para inspeccionar la casilla de verificación “Mantenerme conectado”. Tome nota de su ID.
Podemos ver que el ID que debemos usar es “persist_box”.
Paso 2) Abra el Selenium IDE y en el Target En el cuadro, ingrese “document.getElementById(“persist_box”)” y haga clic en Buscar. Selenium IDE debería poder localizar la casilla de verificación “Mantener la sesión iniciada”. Aunque no puede resaltar el interior de la casilla de verificación, Selenium IDE aún puede rodear el elemento con un borde verde brillante como se muestra a continuación.
Localización por DOM – getElementsByName
El método getElementById puede acceder solo a un elemento a la vez, y ese es el elemento con el ID que usted especificó. El método getElementsByName es diferente. Recopila una serie de elementos que tienen el nombre que usted especificó. Se accede a los elementos individuales mediante un índice que comienza en 0.
|
getElementById
|
|
|
obtenerElementosPorNombre
|
Sintaxis
document.getElementsByName(“name“)[index]
- nombre = nombre del elemento definido por su atributo 'nombre'
- índice = un número entero que indica qué elemento dentro de la matriz getElementsByName se utilizará.
Paso 1) Navegue a Mercury Página de inicio de Tours e inicie sesión utilizando "tutorial" como nombre de usuario y contraseña. Firefox Debería llevarlo a la pantalla del Buscador de vuelos.
Paso 2) Usando Firebug, inspeccione los tres botones de opción en la parte inferior de la página (botones de opción clase económica, clase ejecutiva y primera clase). Observe que todos tienen el mismo nombre que es "servClass".
Paso 3) Accedamos primero al botón de opción “Clase económica”. De estos tres botones de opción, este elemento es el primero, por lo que tiene un índice de 0. En Selenium IDE, escriba “document.getElementsByName(“servClass”)[0]” y haga clic en el botón Buscar. Selenium IDE debería poder identificar correctamente el botón de opción Clase económica.
Paso 4) Cambie el número de índice a 1 para que su Target ahora se convertirá en document.getElementsByName(“servClass”)[1]. Haga clic en el botón Buscar y Selenium El IDE debería poder resaltar el botón de opción "Clase empresarial", como se muestra a continuación.
Localización por DOM – dom:nombre
Como se mencionó anteriormente, este método solo se aplicará si el elemento al que está accediendo está contenido en un formulario con nombre.
Sintaxis
document.forms[“name of the form“].elements[“name of the element“]
- nombre del formulario = el valor del atributo de nombre de la etiqueta del formulario que contiene el elemento al que desea acceder
- nombre del elemento = el valor del atributo de nombre del elemento al que desea acceder
Paso 1) Navegue a Mercury Página de inicio de excursiones https://demo.guru99.com/test/newtours/ y use Firebug para inspeccionar el cuadro de texto Nombre de usuario. Observe que está contenido en un formulario llamado "inicio".
Paso 2) In Selenium IDE, escriba “document.forms[“home”].elements[“userName”]” y haga clic en el botón Buscar. Selenium El IDE debe poder acceder al elemento correctamente.
Localización por DOM – dom:index
Este método se aplica incluso cuando el elemento no está dentro de un formulario con nombre porque usa el índice del formulario y no su nombre.
Sintaxis
document.forms[index of the form].elements[index of the element]
- índice del formulario = el número de índice (comenzando en 0) del formulario con respecto a toda la página
- índice del elemento = el número de índice (comenzando en 0) del elemento con respecto al formulario completo que lo contiene
Accederemos al cuadro de texto “Teléfono” dentro Mercury Página de registro de tours. El formulario en esa página no tiene nombre ni atributo de ID, por lo que este será un buen ejemplo.
Paso 1) Navegue a Mercury Página de registro de tours e inspeccione el cuadro de texto Teléfono. Observe que el formulario que lo contiene no tiene atributos de ID ni nombre.
Paso 2) Ingrese “document.forms[0].elementos[3]” en Selenium IDE Target cuadro y haga clic en el botón Buscar. Selenium IDE debería poder acceder correctamente al cuadro de texto Teléfono.
Paso 3) Alternativamente, puedes usar el nombre del elemento en lugar de su índice y obtener el mismo resultado. Ingrese “document.forms[0].elements[“teléfono”]” en Selenium IDE Target El cuadro de texto Teléfono aún debería estar resaltado.
Localización por XPath
XPath es el lenguaje utilizado para localizar nodos XML (lenguaje de marcado extensible). Dado que se puede considerar HTML como una implementación de XML, también podemos utilizar XPath en la localización de elementos HTML.
- Ventaja: Puede acceder a casi cualquier elemento, incluso aquellos sin atributos de clase, nombre o identificación.
- Desventaja: Es el método más complicado para identificar elementos debido a demasiadas reglas y consideraciones diferentes.
Afortunadamente, Firebug puede generar XPath automáticamente Selenium localizadores. En el siguiente ejemplo, accederemos a una imagen a la que no es posible acceder mediante los métodos que analizamos anteriormente.
Paso 1) Navegue a Mercury Visita la página de inicio de Tours y usa Firebug para inspeccionar el rectángulo naranja a la derecha del cuadro amarillo de “Enlaces”. Consulta la imagen a continuación.
Paso 2) Haga clic derecho en el código HTML del elemento y luego seleccione la opción "Copiar XPath".
Paso 3) In Selenium IDE, escriba una barra diagonal “/” en el Target Luego pega el XPath que copiamos en el paso anterior. La entrada en tu Target El cuadro ahora debe comenzar con dos barras diagonales “//”.
Paso 4) Haga clic en el botón Buscar. Selenium IDE debería poder resaltar el cuadro naranja como se muestra a continuación.
Resumen
Sintaxis para el uso del localizador
| Método | Target Sintaxis | Ejemplo |
|---|---|---|
| Por ID | id= id_del_elemento | id=correo electrónico |
| Por nombre | nombre=nombre_del_elemento | nombre=nombre de usuario |
| Por nombre usando filtros | nombre=nombre_del_elemento filtro=valor_del_filtro | nombre=tipo de viaje valor=oneway |
| Por texto de enlace | enlace=enlace_texto | enlace=REGISTRARSE |