Java Tutorial de Swing: Cómo crear una aplicación GUI en Java
¿Qué es Swing? Java?
Colócate Java es un conjunto de herramientas de interfaz gráfica de usuario (GUI) que incluye los componentes de la GUI. Swing proporciona un amplio conjunto de widgets y paquetes para crear sofisticados componentes de GUI para Java Aplicaciones. Swing es una parte de Java Foundation Classes(JFC), que es una API para Java Programación GUI que proporciona GUI.
La característica Java La biblioteca Swing está construida sobre la Java Kit de herramientas de widgets abstractos (AWT), un conjunto de herramientas GUI más antiguo y dependiente de la plataforma. Puedes usar el Java Componentes de programación GUI simples, como botones, cuadros de texto, etc., de la biblioteca y no es necesario crear los componentes desde cero.
En este Java Tutorial de swing, aprenderás Java Conceptos básicos de GUI como-
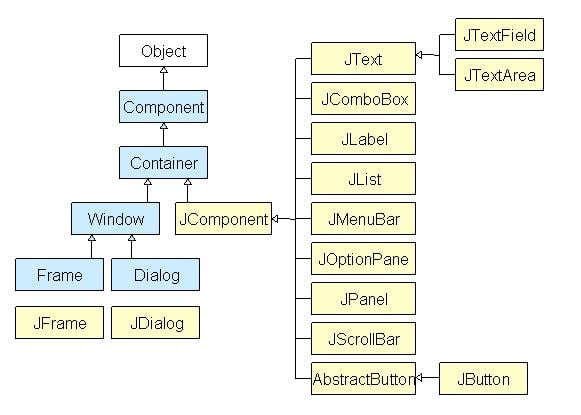
Java Diagrama de jerarquía de clases Swing

Todos los componentes en Java Swing son JComponent que se pueden agregar a clases contenedoras.
¿Qué es una clase de contenedor?
Las clases contenedoras son clases que pueden tener otros componentes. Entonces para crear un Java GUI de Swing, necesitamos al menos un objeto contenedor. Hay 3 tipos de Java Contenedores oscilantes.
- Panel: Es un contenedor puro y no es una ventana en sí misma. El único propósito de un Panel es organizar los componentes en una ventana.
- Cuadro: Es una ventana completamente funcional con su título e íconos.
- Diálogo: Se puede considerar como una ventana emergente que aparece cuando se debe mostrar un mensaje. No es una ventana completamente funcional como Frame.
¿Qué es la GUI en Java?
GUI (interfaz gráfica de usuario) en Java es un creador de experiencias visuales fácil de usar para Java Aplicaciones. Se compone principalmente de componentes gráficos como botones, etiquetas, ventanas, etc. a través de los cuales el usuario puede interactuar con una aplicación. La GUI juega un papel importante para crear interfaces fáciles para Java aplicaciones.
Cómo hacer una GUI en Java con ejemplo
Ahora en esto Java Tutorial de GUI, comprendamos cómo crear una GUI en Java con columpios en Java ejemplos.
Paso 1) Copiar código en un editor
En el primer paso, copie el siguiente código en un editor.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button = new JButton("Press");
frame.getContentPane().add(button); // Adds Button to content pane of frame
frame.setVisible(true);
}
}
Paso 2) Ejecuta el código
Siguiente paso, guardar, compilar y ejecutar el código
Paso 3) Copie el siguiente código en un editor
Ahora, agreguemos un botón a nuestro marco. Copie el siguiente código en un editor desde el código proporcionado. Java Ejemplo de interfaz de usuario
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Press");
frame.getContentPane().add(button1);
frame.setVisible(true);
}
}
Paso 4) Ejecuta el código
A continuación, ejecute el código. Obtendrás un botón grande.
Paso 5) Añadir dos botones
¿Qué tal si añadimos dos botones? Copia el siguiente código en un editor.
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Button 1");
JButton button2 = new JButton("Button 2");
frame.getContentPane().add(button1);
frame.getContentPane().add(button2);
frame.setVisible(true);
}
}
Paso 6) Guarde y ejecute el programa
A continuación, guarde, compile y ejecute el programa.
Paso 7) Verificar salida
Salida inesperada =? Los botones se superponen.
Java Gerente de Distribución
El administrador de diseño se utiliza para diseñar (u organizar) la GUI Java componentes dentro de un contenedor. Hay muchos administradores de diseño, pero los más utilizados son:
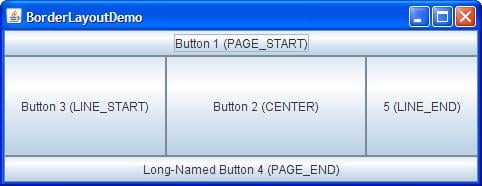
Java Diseño de borde
A BorderLayout coloca componentes en hasta cinco áreas: superior, inferior, izquierda, derecha y centro. Es el administrador de diseño predeterminado para cada JFrame de Java.

Java diseño de flujo
FlowLayout es el administrador de diseño predeterminado para cada JPanel. Simplemente dispone los componentes en una sola fila, uno tras otro.

Java Diseño de bolsa de cuadrícula
Es el diseño más sofisticado de todos. Alinea los componentes colocándolos dentro de una cuadrícula de celdas, lo que permite que los componentes abarquen más de una celda.

Paso 8) Crear marco de chat
¿Qué tal crear un marco de chat como el siguiente?
Intente codificarse usted mismo antes de mirar el programa a continuación.
//Usually you will require both swing and awt packages
// even if you are working with just swings.
import javax.swing.*;
import java.awt.*;
class gui {
public static void main(String args[]) {
//Creating the Frame
JFrame frame = new JFrame("Chat Frame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 400);
//Creating the MenuBar and adding components
JMenuBar mb = new JMenuBar();
JMenu m1 = new JMenu("FILE");
JMenu m2 = new JMenu("Help");
mb.add(m1);
mb.add(m2);
JMenuItem m11 = new JMenuItem("Open");
JMenuItem m22 = new JMenuItem("Save as");
m1.add(m11);
m1.add(m22);
//Creating the panel at bottom and adding components
JPanel panel = new JPanel(); // the panel is not visible in output
JLabel label = new JLabel("Enter Text");
JTextField tf = new JTextField(10); // accepts upto 10 characters
JButton send = new JButton("Send");
JButton reset = new JButton("Reset");
panel.add(label); // Components Added using Flow Layout
panel.add(tf);
panel.add(send);
panel.add(reset);
// Text Area at the Center
JTextArea ta = new JTextArea();
//Adding Components to the frame.
frame.getContentPane().add(BorderLayout.SOUTH, panel);
frame.getContentPane().add(BorderLayout.NORTH, mb);
frame.getContentPane().add(BorderLayout.CENTER, ta);
frame.setVisible(true);
}
}

