Τι είναι το $Scope στο AngularJS; Εκμάθηση με συνάρτηση (Παραδείγματα)
Τι είναι το $scope στο AngularJS;
$scope στο AngularJS είναι ένα ενσωματωμένο αντικείμενο που ουσιαστικά δεσμεύει τον «ελεγκτή» και την «προβολή». Κάποιος μπορεί να ορίσει μεταβλητές μέλους στο πεδίο εφαρμογής μέσα στον ελεγκτή, στις οποίες στη συνέχεια μπορεί να προσπελαστεί η προβολή.
Εξετάστε το παρακάτω παράδειγμα:
angular.module('app',[]).controller('HelloWorldCtrl'
function($scope)
{
$scope.message = "Hello World"
});
Επεξήγηση κώδικα:
- Το όνομα της ενότητας είναι "app"
- Το όνομα του ελεγκτή είναι "HelloWorldCntrl"
- Το αντικείμενο πεδίου είναι το κύριο αντικείμενο που χρησιμοποιείται για τη μετάδοση πληροφοριών από τον ελεγκτή στην προβολή.
- Προστέθηκε μεταβλητή μέλους στο αντικείμενο εμβέλειας
Ρύθμιση ή προσθήκη Συμπεριφοράς
Για να αντιδράσουμε σε συμβάντα ή να εκτελέσουμε κάποιο είδος υπολογισμού/επεξεργασίας στην προβολή, πρέπει να παρέχουμε συμπεριφορά στο εύρος.
Οι συμπεριφορές προστίθενται σε αντικείμενα εμβέλειας για να ανταποκρίνονται σε συγκεκριμένα συμβάντα που μπορεί να ενεργοποιηθούν από την προβολή. Μόλις καθοριστεί η συμπεριφορά στον ελεγκτή, μπορεί να προσπελαστεί από την προβολή.
Ας δούμε ένα παράδειγμα για το πώς μπορούμε να το πετύχουμε αυτό.
<!DOCTYPE html>
<html lang="en">
<head>
<meta chrset="UTF 8">
<title>Guru99</title>
</head>
<body ng-app="DemoApp">
<h1> Guru99 Global Event</h1>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<div ng-controller="DemoController">
{{fullName("Guru","99")}}
</div>
<script type="text/javascript">
var app = angular.module("DemoApp", []);
app.controller("DemoController", function($scope) {
$scope.fullName=function(firstName,lastname){
return firstName + lastname;
}
} );
</script>
</body>
</html>
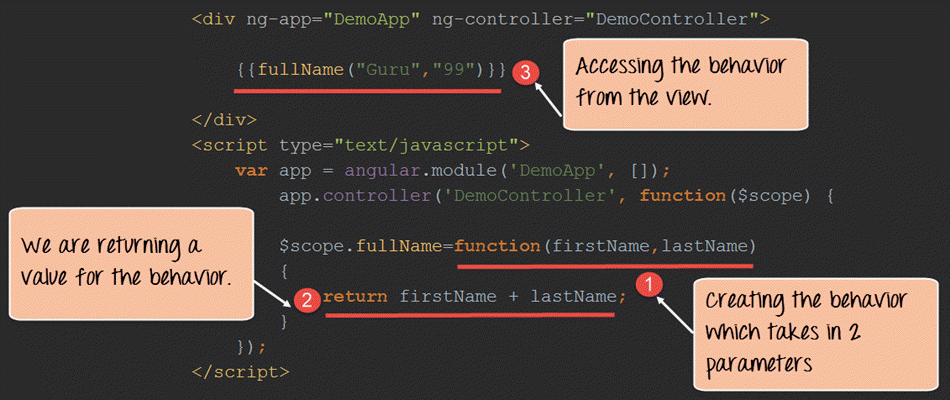
Επεξήγηση κώδικα:
- Δημιουργούμε μια συμπεριφορά που ονομάζεται "fullName". Αυτή η συμπεριφορά είναι μια συνάρτηση που δέχεται 2 παραμέτρους (όνομα, επώνυμο).
- Στη συνέχεια, η συμπεριφορά επιστρέφει τη συνένωση αυτών των 2 παραμέτρων.
- Στην προβολή καλούμε τη συμπεριφορά και περνάμε σε 2 τιμές του "Guru" και του "99" οι οποίες περνούν ως παράμετροι στη συμπεριφορά.
Εάν η εντολή εκτελεστεί με επιτυχία, θα εμφανιστεί η ακόλουθη έξοδος όταν εκτελείτε τον κώδικά σας στο πρόγραμμα περιήγησης.
Παραγωγή:
Στο πρόγραμμα περιήγησης θα δείτε μια συνένωση και των δύο τιμών του Guru & 99 που μεταβιβάστηκαν στη συμπεριφορά στο ελεγκτής.
Περίληψη
- Διάφορες μεταβλητές μελών μπορούν να προστεθούν στο αντικείμενο scope, το οποίο στη συνέχεια μπορεί να γίνει αναφορά στην προβολή.
- Η συμπεριφορά μπορεί να προστεθεί στην εργασία με συμβάντα που δημιουργούνται για ενέργειες που εκτελούνται από τον χρήστη.
- The AngularJS
$rootScopeείναι το πεδίο εφαρμογής για ολόκληρη την εφαρμογή. Μια εφαρμογή μπορεί να έχει μόνο ένα $rootScope και χρησιμοποιείται σαν καθολική μεταβλητή. Στο Angular JS, τα $scopes είναι θυγατρικά πεδία και το $rootScope είναι γονικό πεδίο