Οδηγίες AngularJS: ng-init, ng-app, ng-model & ng-repeat
Τι είναι η Οδηγία στο AngularJS;
A Οδηγία στο AngularJS είναι μια εντολή που δίνει νέα λειτουργικότητα στην HTML. Όταν το Angular περάσει από τον κώδικα HTML, θα βρει πρώτα τις οδηγίες στη σελίδα και στη συνέχεια θα αναλύσει τη σελίδα HTML ανάλογα. Ένα απλό παράδειγμα μιας οδηγίας AngularJS, την οποία έχουμε δει σε προηγούμενα κεφάλαια είναι η «οδηγία ng-model». Αυτή η οδηγία χρησιμοποιείται για να συνδέσει το μοντέλο δεδομένων μας με την άποψή μας.
Σημείωση: Μπορείτε να έχετε βασικό γωνιακό κώδικα σε μια σελίδα HTML με τις οδηγίες ng-init, ng-repeat και ng-model χωρίς να χρειάζεται να έχετε ελεγκτές. Η λογική για αυτές τις οδηγίες βρίσκεται στο αρχείο Angular.js που παρέχεται από την Google. Οι ελεγκτές είναι οι κατασκευές γωνιακού προγραμματισμού επόμενου επιπέδου που επιτρέπουν επιχειρηματική λογική, αλλά όπως αναφέρθηκε για να είναι μια εφαρμογή γωνιακή εφαρμογή δεν είναι υποχρεωτικό να υπάρχει ελεγκτής.
Πώς να δημιουργήσετε Οδηγίες στο AngularJS
Όπως ορίσαμε στην εισαγωγή, οι οδηγίες AngularJS είναι ένας τρόπος επέκτασης της λειτουργικότητας του HTML.
Υπάρχουν 4 οδηγίες που ορίζονται στο AngularJS.
Παρακάτω είναι η λίστα των οδηγιών AngularJS μαζί με παραδείγματα που παρέχονται για να εξηγηθεί καθεμία από αυτές.
ng-app στο AngularJS
Αυτό χρησιμοποιείται για την προετοιμασία μιας εφαρμογής Angular.JS. Όταν αυτή η οδηγία εφαρμόζεται σε μια σελίδα HTML, βασικά λέει στην Angular ότι αυτή η σελίδα HTML είναι μια εφαρμογή angular.js.
Παράδειγμα np-app
Το παρακάτω παράδειγμα δείχνει πώς να χρησιμοποιήσετε την οδηγία ng-app. Σε αυτό το παράδειγμα, θα δείξουμε απλώς πώς να κάνουμε μια κανονική εφαρμογή HTML μια εφαρμογή angularJS.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="">
Tutorial Name : {{ "Angular" + "JS"}}
</div>
</body>
</html>
Επεξήγηση κώδικα:
- Η οδηγία "ng-app" προστίθεται στην ετικέτα div μας για να υποδείξει ότι αυτή η εφαρμογή είναι μια εφαρμογή angular.js. Σημειώστε ότι η οδηγία ng-app μπορεί να εφαρμοστεί σε οποιαδήποτε ετικέτα, επομένως μπορεί να τοποθετηθεί και στην ετικέτα σώματος.
- Επειδή έχουμε ορίσει αυτήν την εφαρμογή ως εφαρμογή angular.js, μπορούμε πλέον να χρησιμοποιήσουμε τη λειτουργία angular.js. Στην περίπτωσή μας, χρησιμοποιούμε εκφράσεις για να συνδέσουμε απλώς 2 συμβολοσειρές.
Εάν ο κώδικας εκτελεστεί με επιτυχία, θα εμφανιστεί η ακόλουθη έξοδος όταν εκτελείτε τον κώδικα στο πρόγραμμα περιήγησης.
Παραγωγή:
Η έξοδος δείχνει ξεκάθαρα την έξοδο της έκφρασης που κατέστη δυνατή μόνο επειδή ορίσαμε την εφαρμογή ως εφαρμογή angularjs.
ng-init στο AngularJS
Αυτό χρησιμοποιείται για την προετοιμασία δεδομένων εφαρμογής. Μερικές φορές μπορεί να χρειάζεστε κάποια τοπικά δεδομένα για την εφαρμογή σας, αυτό μπορεί να γίνει με την οδηγία ng-init.
Παράδειγμα ng-init
Το παρακάτω παράδειγμα δείχνει πώς να χρησιμοποιήσετε την οδηγία ng-init.
Σε αυτό το παράδειγμα, θα δημιουργήσουμε μια μεταβλητή που ονομάζεται "TutorialName" χρησιμοποιώντας την οδηγία ng-init και θα εμφανίσουμε την τιμή αυτής της μεταβλητής στη σελίδα.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="TutorialName='Angular JS'">
Tutorial Name : {{ TutorialName}}
</div>
</body>
</html>
Επεξήγηση κώδικα:
- Η οδηγία ng-init προστίθεται στην ετικέτα div μας για να ορίσει μια τοπική μεταβλητή που ονομάζεται "TutorialName" και η τιμή που δίνεται σε αυτήν είναι "AngularJS".
- Χρησιμοποιούμε εκφράσεις στο AngularJs για να εμφανίσουμε την έξοδο του ονόματος της μεταβλητής "TutorialName" που ορίστηκε στην οδηγία ng-init.
Εάν ο κώδικας εκτελεστεί με επιτυχία, θα εμφανιστεί η ακόλουθη έξοδος όταν εκτελείτε τον κώδικα στο πρόγραμμα περιήγησης.
Παραγωγή:
Στην έξοδο,
- Το αποτέλεσμα δείχνει καθαρά την έξοδο της έκφρασης που περιέχει τη συμβολοσειρά "AngularJS". Αυτό οφείλεται στην εκχώρηση της συμβολοσειράς "AngularJS" στη μεταβλητή "TutorialName" στην ενότητα ng-init.
ng-model στο AngularJS
Και τέλος, έχουμε την οδηγία ng-model, η οποία χρησιμοποιείται για τη σύνδεση της τιμής ενός στοιχείου ελέγχου HTML σε δεδομένα εφαρμογής. Το παρακάτω παράδειγμα δείχνει πώς να χρησιμοποιήσετε την οδηγία ng-model.
Παράδειγμα ng-model
Σε αυτό το παράδειγμα,
- Θα δημιουργήσουμε 2 μεταβλητές που ονομάζονται «ποσότητα» και «τιμή». Αυτές οι μεταβλητές θα δεσμευτούν σε 2 στοιχεία ελέγχου εισαγωγής κειμένου.
- Στη συνέχεια θα εμφανίσουμε το συνολικό ποσό με βάση τον πολλαπλασιασμό των τιμών τιμής και ποσότητας.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="quantity=1;price=5">
People : <input type="number" ng-model="quantity">
Registration Price : <input type="number" ng-model="price">
Total : {{quantity * price}}
</div>
</body>
</html>
Επεξήγηση κώδικα:
- Η οδηγία ng-init προστίθεται στην ετικέτα div μας για να ορίσει 2 τοπικές μεταβλητές. το ένα ονομάζεται «ποσότητα» και το άλλο «τιμή».
- Τώρα χρησιμοποιούμε την οδηγία ng-model για να συνδέσουμε τα πλαίσια κειμένου "Άτομα" και "Τιμή εγγραφής" στις τοπικές μας μεταβλητές "ποσότητα" και "τιμή" αντίστοιχα.
- Τέλος, δείχνουμε το Σύνολο μέσω μιας έκφρασης, η οποία είναι ο πολλαπλασιασμός των μεταβλητών ποσότητας και τιμής.
Εάν ο κώδικας εκτελεστεί με επιτυχία, θα εμφανιστεί η ακόλουθη έξοδος όταν εκτελείτε τον κώδικα στο πρόγραμμα περιήγησης.
Παραγωγή:
- Η έξοδος δείχνει καθαρά τον πολλαπλασιασμό των τιμών για άτομα και τιμή εγγραφής.
Τώρα, εάν μεταβείτε στα πλαίσια κειμένου και αλλάξετε την τιμή της τιμής Άτομα και Εγγραφή, το Σύνολο θα αλλάξει αυτόματα.
- Η παραπάνω έξοδος δείχνει απλώς την ισχύ της σύνδεσης δεδομένων σε angularJs, η οποία επιτυγχάνεται με τη χρήση του οδηγία ng-model.
ng-repeat στο AngularJS
Αυτό χρησιμοποιείται για την επανάληψη ενός στοιχείου HTML. Το παρακάτω παράδειγμα δείχνει πώς να χρησιμοποιήσετε το ng-repeat οδηγία.
Παράδειγμα ng-repeat
Σε αυτό το παράδειγμα,
- Θα έχουμε έναν πίνακα ονομάτων κεφαλαίων σε μια μεταβλητή πίνακα και
- στη συνέχεια χρησιμοποιήστε την οδηγία ng-repeat για να εμφανίσετε κάθε στοιχείο του πίνακα ως στοιχείο λίστας
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="" ng-init="chapters=['Controllers','Models','Filters']">
<ul>
<li ng-repeat="names in chapters">
{{names}}
</li>
</ul>
</div>
</body>
</html>
Επεξήγηση κώδικα:
- Η οδηγία ng-init προστίθεται στην ετικέτα div μας για να ορίσει μια μεταβλητή που ονομάζεται "κεφάλαια", η οποία είναι μια μεταβλητή πίνακα που περιέχει 3 συμβολοσειρές.
- Το στοιχείο ng-repeat χρησιμοποιείται δηλώνοντας μια ενσωματωμένη μεταβλητή που ονομάζεται "names" και περνώντας από κάθε στοιχείο στον πίνακα κεφαλαίων.
- Τέλος, δείχνουμε την τιμή της τοπικής ενσωματωμένης μεταβλητής 'names'.
Εάν ο κώδικας εκτελεστεί με επιτυχία, θα εμφανιστεί η ακόλουθη έξοδος όταν εκτελείτε τον κώδικα στο πρόγραμμα περιήγησης.
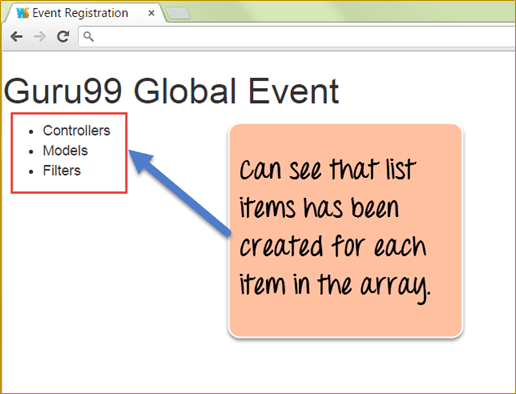
Παραγωγή:
- Η παραπάνω έξοδος δείχνει απλώς ότι η οδηγία ng-repeat πήρε κάθε τιμή στον πίνακα που ονομάζεται "κεφάλαια" και δημιούργησε στοιχεία λίστας HTML για κάθε στοιχείο του πίνακα.
Περίληψη
- Οι οδηγίες χρησιμοποιούνται για την επέκταση της λειτουργικότητας του HTML. Το Angular παρέχει ενσωματωμένες οδηγίες όπως
- ng-app – Χρησιμοποιείται για την προετοιμασία μιας γωνιακής εφαρμογής.
- ng-init – Χρησιμοποιείται για τη δημιουργία μεταβλητών εφαρμογών
- ng-model – Χρησιμοποιείται για τη σύνδεση στοιχείων ελέγχου HTML σε δεδομένα εφαρμογής
- ng-repeat – Χρησιμοποιείται για την επανάληψη στοιχείων χρησιμοποιώντας γωνιακή.