Node.js Generators & Vergleichen mit Rückrufen
In diesem Tutorial werden wir mehr darüber erfahren Generators und ihre Unterschiede zu Callbacks
Was sind Generatoren?
Generators sind in ziemlich berühmt geworden Node.js in jüngster Zeit und das liegt wahrscheinlich an dem, wozu sie fähig sind.
- Generators sind Funktionsausführungen, die angehalten und zu einem späteren Zeitpunkt fortgesetzt werden können.
- Generators sind nützlich, wenn Konzepte wie „Lazy Execution“ umgesetzt werden. Dies bedeutet im Wesentlichen, dass wir durch Anhalten und Fortsetzen der Ausführung nach Belieben Werte nur dann abrufen können, wenn dies erforderlich ist.
Generators haben die folgenden 2 Schlüsselmethoden.
- Ertragsmethode – Die Yield-Methode wird in einer Funktion aufgerufen, um die Ausführung der Funktion in der spezifischen Zeile anzuhalten, in der die Yield-Methode aufgerufen wird.
- Nächste Methode – Diese Methode wird von der Hauptanwendung aufgerufen, um die Ausführung einer Funktion fortzusetzen, die über eine yield-Methode verfügt. Die Ausführung der Funktion wird bis zur nächsten Ertragsmethode oder bis zum Ende der Methode fortgesetzt.
Sehen wir uns ein Beispiel für die Verwendung von Generatoren an.
In unserem Beispiel verwenden wir eine einfache Additionsfunktion, die zwei Zahlen addiert. Wir werden die Ausführung der Methode jedoch immer wieder an verschiedenen Stellen anhalten, um zu zeigen, wie Generatoren verwendet werden können.
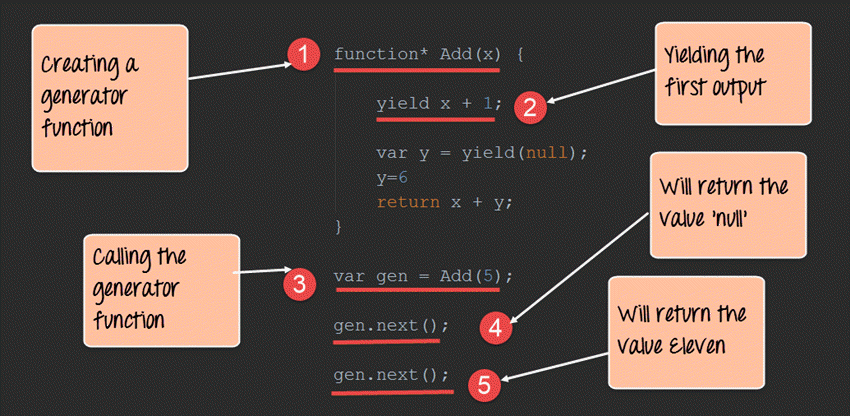
function* Add(x) {
yield x + 1;
var y = yield(null);
y = 6
return x + y;
}
var gen = Add(5);
gen.next();
gen.next();
Code Erklärung
- Der erste Schritt besteht darin, unsere Generator-„Funktion“ zu definieren. Beachten Sie, dass dies durch Hinzufügen eines „*“ zum Funktionsschlüsselwort erfolgt. Wir definieren dann eine Funktion namens Add, die den Parameter x annimmt.
- Das Schlüsselwort yield ist spezifisch für Generatoren. Dies macht es zu einem leistungsstarken Konstrukt, um eine Funktion mittendrin anzuhalten. Hier wird die Funktionsausführung also angehalten, bis wir die Funktion next() aufrufen, was in Schritt 4 erfolgt. An diesem Punkt wird der Wert von x 6 und die Ausführung der Funktion wird gestoppt.
- Hier rufen wir zuerst die Generatorfunktion auf und senden den Wert 5 an unsere Add-Funktion. Dieser Wert wird in den x-Parameter unserer Add-Funktion eingesetzt.
- Sobald wir die Funktion next() aufrufen, setzt die Funktion Add() die Ausführung fort. Wenn die nächste Anweisung var y= yield(null) ausgeführt wird, wird die Ausführung der Funktion Add() erneut gestoppt.
- Nach dem erneuten Aufruf der Funktion next() werden nun die nächsten Anweisungen ausgeführt und der kombinierte Wert von x=5 und y=6 addiert und zurückgegeben.
Rückrufe vs. Generatoren
Generators werden verwendet, um das Problem der sogenannten Callback-Hölle zu lösen. Manchmal werden Rückruffunktionen während der Entwicklung einer Node.js-Anwendung so verschachtelt, dass die Verwendung von Rückruffunktionen einfach zu kompliziert wird.
Hier sind Generatoren nützlich. Eines der häufigsten Beispiele hierfür ist das Erstellen von Timerfunktionen.
Sehen wir uns das folgende Beispiel an, wie sich Generatoren im Vergleich zu Rückrufen als nützlich erweisen können.
In unserem Beispiel wird lediglich eine einfache Zeitverzögerungsfunktion erstellt. Wir möchten diese Funktion dann mit einer Verzögerung von 1000, 2000 und 3000 ms aufrufen.
Schritt 1) Definieren Sie unsere Rückruffunktion mit dem erforderlichen Zeitverzögerungscode.
function Timedelay(ptime, callback) {
setTimeout(function() {
callback("Pausing for " + ptime);
}, time);
}
Code Erklärung
- Hier erstellen wir eine Funktion namens Timedelay mit einem Parameter namens ptime. Dies nimmt die notwendige Zeitverzögerung in Anspruch, die wir in unserer Bewerbung einführen möchten.
- Der nächste Schritt besteht einfach darin, eine Nachricht zu erstellen, die dem Benutzer angezeigt wird und besagt, dass die Anwendung für diese Anzahl an Millisekunden angehalten wird.
Schritt 2) Schauen wir uns nun den Code an, wenn wir Rückrufe integrieren würden. Angenommen, wir wollten Rückrufe basierend auf den Werten 1000, 2000 und 3000 Millisekunden integrieren. Der folgende Code zeigt, wie wir diese mithilfe von Rückrufen implementieren müssten.
Timedelay(1000, function(message) {
console.log(msg);
Timedelay(2000, function(message) {
console.log(msg);
Timedelay(3000, function(message) {
console.log(msg);
})
})
})
Code Erklärung
- Wir rufen die Zeitverzögerung als Rückruf mit dem Wert 1000 auf.
- Als nächstes wollen wir die Timedelay-Funktion erneut mit 2000 als Wert aufrufen.
- Abschließend wollen wir die Timedelay-Funktion noch einmal mit 3000 als Wert aufrufen.
Aus dem obigen Code können Sie ersehen, dass es chaotischer wird, wenn wir die Funktion mehrmals aufrufen möchten.
Schritt 3) Sehen wir uns nun an, wie derselbe Code mithilfe von Generatoren implementiert wird. Anhand des folgenden Codes können Sie nun sehen, wie einfach es geworden ist, die Timedelay-Funktion mithilfe von Generatoren zu implementieren.
function* Messages() {
console,log(yield(Timedelay(1000, function(){})));
console,log(yield(Timedelay(2000, function(){})));
console,log(yield(Timedelay(3000, function(){})));
}
Code Erklärung
- Wir definieren zunächst eine Generatorfunktion, die zum Aufrufen unserer Timedelay-Funktion verwendet wird.
- Wir rufen die Yield-Funktion zusammen mit der Timedelay-Funktion mit 1000 als Parameterwert auf.
- Anschließend rufen wir die Yield-Funktion zusammen mit der Timedelay-Funktion mit 2000 als Parameterwert auf.
- Schließlich rufen wir die Yield-Funktion zusammen mit der Timedelay-Funktion mit 3000 als Parameterwert auf.
Zusammenfassung
Generators können auch verwendet werden, um die Probleme mit verschachtelten Rückrufen zu lindern und dabei zu helfen, die sogenannte Rückrufhölle zu beseitigen. Generators werden verwendet, um die Verarbeitung einer Funktion anzuhalten. Dies wird durch die Verwendung der Methode „yield“ in der asynchronen Funktion erreicht.