AngularJS ng-submit s příkladem odeslání formuláře
Směrnice AngularJS ng-submit
Jedno ng-předložit direktiva v AngularJS se používá k navázání aplikace na událost send prohlížeče. Tedy v případě AngularJS na události odeslání můžete provést určité zpracování v rámci samotného správce a poté zobrazit zpracované informace uživateli.
Jak odeslat formulář v AngularJS pomocí ng-submit
Procesy odesílání informací na webové stránce jsou obvykle zpracovávány událostí odeslání ve webovém prohlížeči. Tato událost se běžně používá k odeslání informací, které uživatel mohl zadat na webovou stránku, na server k dalšímu zpracování, jako jsou přihlašovací údaje, data formuláře atd. Odeslání informací lze provést prostřednictvím požadavku GET nebo POST.
Vezměme si příklad odeslání formuláře Angular, abychom viděli, jak odesílat formuláře v AngularJS.
V našem příkladu odeslání formuláře AngularJS představíme uživateli textové pole, do kterého může zadat téma, které se chce naučit. Na stránce bude tlačítko pro odeslání, které po stisknutí přidá téma do neuspořádaného seznamu.

Příklad odeslání formuláře AngularJS
Nyní uvidíme příklad odeslání formuláře AngularJS z Controlleru pomocí směrnice ng-submit:
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-controller="AngularController">
<form ng-submit="Display()">
Enter which topic you would like to learn
<input type="text" ng-app="sampleApp" ng-model="Topic"><br>
<input type="submit" value="Submit"/>
<ul ng-repeat="topicname in AllTopic">
<li>{{topicname}}</li>
</ul>
</form>
</div>
<script>
var sampleApp = angular.module("sampleApp",[]);
sampleApp.controller("AngularController",function($scope) {
$scope.AllTopic=[];
$scope.Display = function () {
$scope.AllTopic.push($scope.Topic);
}
});
</script>
</body>
</html>
Vysvětlení kódu:
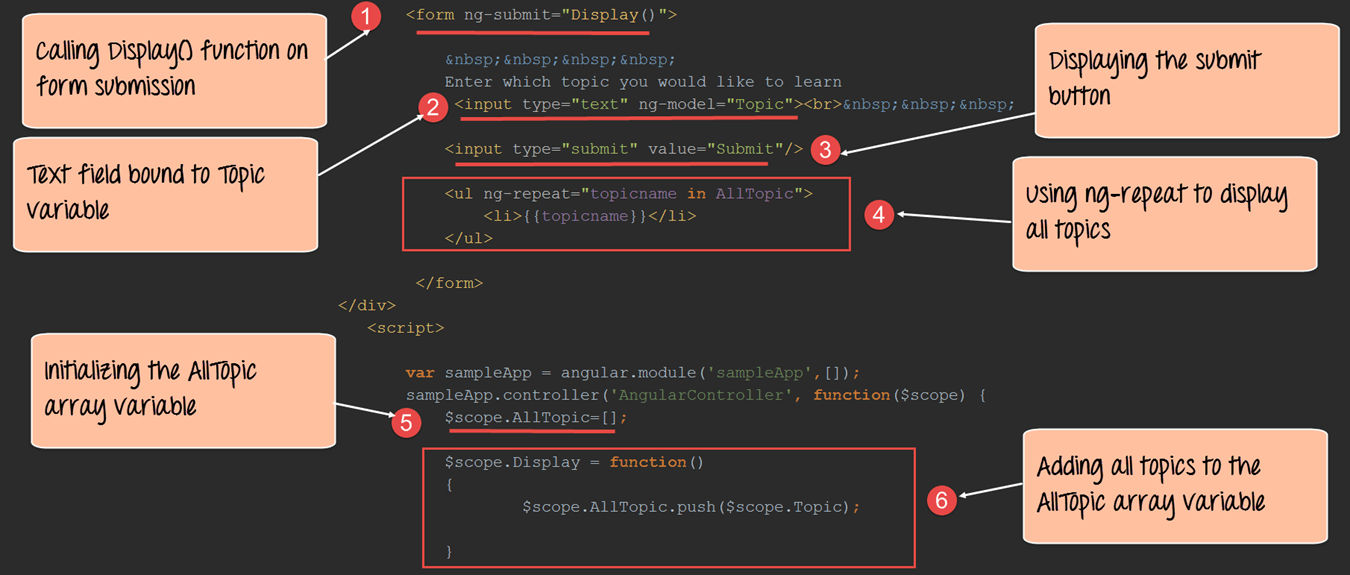
- Nejprve deklarujeme naši HTML značku formuláře, která bude obsahovat ovládací prvek „textové pole“ a „tlačítko Odeslat“, jak je znázorněno v příkladu události odeslání formuláře Angular. Poté používáme direktivu ngsubmit Angular k navázání funkce „Display()“ na náš formulář. Tato funkce bude definována v našem ovladači a bude volána při odeslání formuláře.
- Máme textový ovládací prvek, ve kterém uživatel zadá Téma, které se chce naučit. To bude vázáno na proměnnou nazvanou 'Topic', která bude použita v našem ovladači.
- V AngularJS je normální tlačítko pro odeslání, na které uživatel klikne, když zadá požadované téma.
- Použili jsme ng-opakovat direktiva pro zobrazení položek seznamu témat, která uživatel zadává. Direktiva ng-repeat prochází každé téma v poli 'AllTopic' a podle toho zobrazuje název tématu.
- V našem ovladači deklarujeme proměnnou pole nazvanou „AllTopic“. To bude použito k uložení všech témat zadaných uživatelem v kroku 2.
- Definujeme kód pro naši funkci Display(), která bude volána vždy, když uživatel klikne na tlačítko Odeslat. Zde používáme funkci push array k přidání témat zadaných uživatelem prostřednictvím proměnné 'Topic' do našeho pole 'AllTopic'.
Pokud je vzorový kód formuláře AngularJS úspěšně spuštěn, při spuštění kódu v prohlížeči se zobrazí následující výstup.
Výstup:
Chcete-li vidět, že kód funguje, nejprve zadejte do textového pole název tématu, jako je „Angular“, jak je uvedeno výše, a poté klikněte na tlačítko Odeslat.
- Po kliknutí na tlačítko Odeslat uvidíte položku, která byla zadaná do textového pole přidána do seznamu položek.
- Toho je dosaženo funkcí Display(), která je volána po stisknutí tlačítka Odeslat.
- Funkce Display() přidá text do proměnné pole nazvané 'AllTopic.' A naše direktiva ng-repeat prochází každou hodnotu v proměnné pole 'AllTopic' a podle toho je zobrazuje jako položky seznamu.
Shrnutí
- Direktiva „ng-submit“ se používá ke zpracování vstupu zadaného uživatelem pro odeslání formuláře v AngularJS.
- Procesy odesílání informací na webové stránce jsou obvykle zpracovávány událostí odeslání ve webovém prohlížeči.
- Odeslání informací lze provést prostřednictvím požadavku GET nebo POST.
- Funkce Display() přidá text do proměnné pole nazvané 'AllTopic.'


