JavaСкрипт DOM урок с пример
В какво е DOM JavaСценарий?
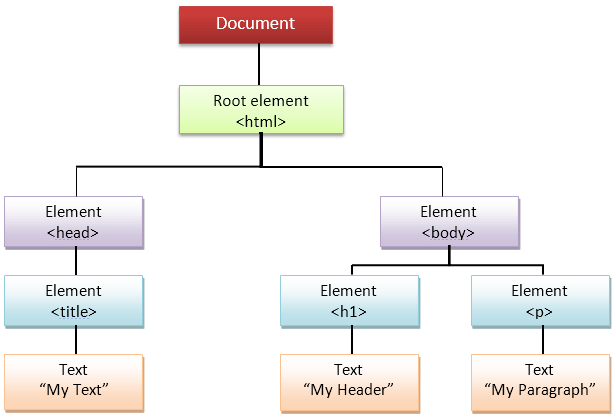
JavaСкриптът може да има достъп до всички елементи в уеб страница, като използва Document Object Model (DOM). Всъщност уеб браузърът създава DOM на уеб страницата, когато страницата се зареди. DOM моделът е създаден като дърво от обекти като това:
Как да използвате DOM и събития
Използвайки DOM, JavaСкриптът може да изпълнява множество задачи. Той може да създава нови елементи и атрибути, да променя съществуващите елементи и атрибути и дори да премахва съществуващи елементи и атрибути. JavaСценарий може също да реагира на съществуващи събития и да създава нови събития в страницата.
getElementById, innerHTML Пример
- getElementById: За достъп до елементи и атрибути, чийто идентификатор е зададен.
- innerHTML: За достъп до съдържанието на елемент.
Опитайте сами този пример:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1 id="one">Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p>This is the technology section.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
alert("The first heading is " + text);
</script>
</body>
</html>
Пример за getElementsByTagName
getElementsByTagName: За достъп до елементи и атрибути чрез име на етикет. Този метод ще върне an масив от всички елементи с едно и също име на етикет.
Опитайте сами този пример:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p id="second">This is the technology section.</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
alert("Content in the second paragraph is " + paragraphs[1].innerHTML);
document.getElementById("second").innerHTML = "The orginal message is changed.";
</script>
</body>
</html>
Пример за обработка на събития
- createElement: За създаване на нов елемент
- removeChild: Премахване на елемент
- Можете да добавите манипулатор на събития към определен елемент като този:
document.getElementById(id).onclick=function()
{
lines of code to be executed
}
OR
document.getElementById(id).addEventListener("click", functionname)
Опитайте сами този пример:
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<input type="button" id="btnClick" value="Click Me!!" />
<script type="text/javascript">
document.getElementById("btnClick").addEventListener("click", clicked);
function clicked()
{
alert("You clicked me!!!");
}
</script>
</body>
</html>